-
CSS 왕초보 탈출하기 02 - block속성 (2/2) : 레이아웃에서 블록CSS 왕초보 탈출하기 2020. 4. 25. 23:14반응형
CSS 왕초보 탈출하기 02 - block속성 (2/2) : 레이아웃에서 블록
레이아웃에서 block속성은 어떻게 쓰일까?
1.block속성은 기본 width 값이 100퍼센트이다. (여기서 100퍼센트란 부모의 width를 기준으로 한다.)
※ width: 100px; 가로의 너비가 100px이라는 뜻.
2.만약 block속성에 유한한 width값으로 100px을 넣었다면, 100퍼센트가 아닌, 100px로 바뀌게 된다.
그렇다면. 문제를 내겠다.
<div class="mom">
<div class="boy1">
</div>
<div class="boy2">
</div>
</div>
mom의 width가 1200px이라고 해보자.
boy 1,2에게 width, height 각각 100px의 값을 주었다.
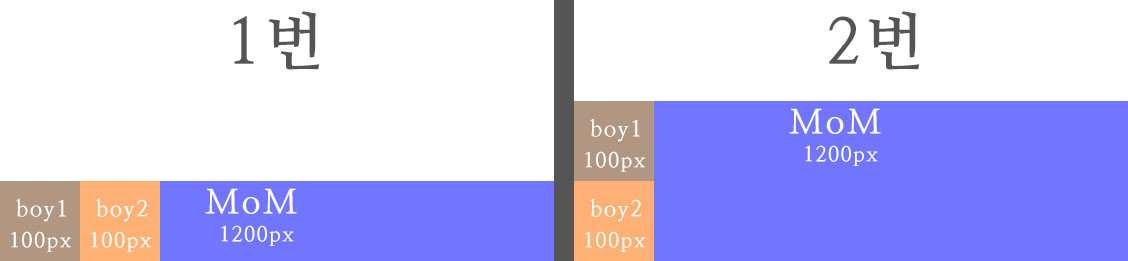
그렇다면 boy2는 boy1옆으로 위치할까? 아니면 아래에 위치할까??

1번 ? 2번? 중요한 개념이니 집중해서 아래의 설명을 보자
정답은 2번이다.
왜???? 가로 세로 100px 값을 지정해서 조그마한 사각형이 됬잖아요!
옆에 자리도 많은데!!!
라고 생각했다면, 충분히 그럴 수 있다.
다음은

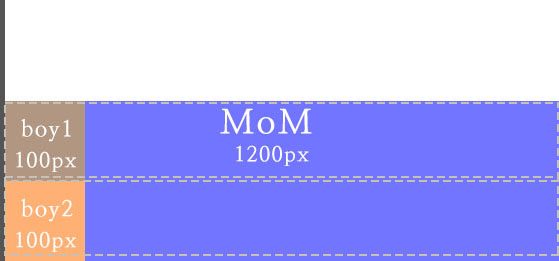
점선을 잘 보자. boy들이 작은 너비를 가지고 있어도 여전히 block속성이므로 한줄을 다 차지하는 부분은 변함이 없다. boy1의 너비가 1px이라고 하더라도, 블럭속성이므로 한줄을 다 차지하게 된다.
따라서 boy2는 당연히 boy1에 자리할 수 없는 것이다.

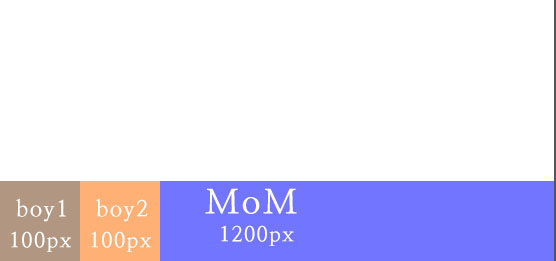
그렇다면 boy가 block속성이 아닌 inline속성이라면 그림처럼 boy2가 옆으로 올 수 있을까? 안된다.
이유는 아래와 같다.

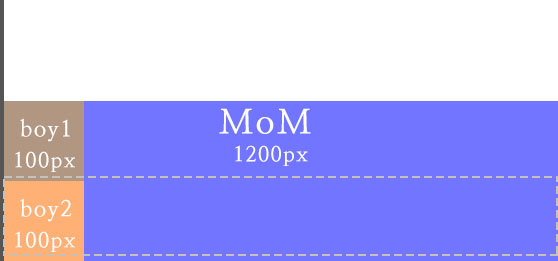
boy1에게 display:inline속성을 주었다. (그래서 블럭요소를 나타내던 점선을 지워서 표현했다.) 하지만 여전히 boy2는 block속성이다.
따라서 지난 글에서 설명한 아래의 속성은 그대로다.
언제나 새로운 줄에서 시작하고,
좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지하고,
Width : 100퍼센트가 기본 (하지만, 이경우 따로 지정값을 입력했기 때문에 입력값을 따른다.)
다음시간
inline속성에 대해서 알아보겠다.
반응형'CSS 왕초보 탈출하기' 카테고리의 다른 글
css 왕초보 탈출하기 04 - position (2/2) top,bottom,left,right (0) 2020.04.30 css 왕초보 탈출하기 04 - Position (1/2): 부모님의 안부를 물어보다 (?) (0) 2020.04.28 CSS 왕초보 탈출하기 03 - inline속성 (0) 2020.04.26 CSS 왕초보 탈출하기 02 - block 속성 (1/2) (0) 2020.04.22 CSS 왕초보 탈출하기 01 - HTML 세계의 중력 (2) 2020.04.21